많은 분들이 잘 모르시는것 같아 글을 작성합니다
메인화면은 최상위 폴더의 main.php 파일 자체를 수정하셔도 되지만 태그를 사용할줄 모르시는 분들도 쉽게 설정할 수 있도록 만들어두었기 때문에 막막하게 생각하지 말아주세요
같은 방법으로 메뉴화면이나 하단에 들어갈 내용도 편집이 가능하니 모쪼록 편하게 이용해 주셨으면 합니다.
이용 방법
관리자 페이지의 [페이지 관리]에 들어가시면 우측 상단에 페이지 추가 버튼이 있는데 버튼을 누르면 아래와 같은 페이지가 뜹니다.

- ID: 게시판 생성시 만드는 아이디와 동일한 기능을 합니다. 페이지를 불러오기 위해 사용하는 값으로 영문과 숫자와 _만 사용 가능합니다. 영문은 소문자만 쓰시는것을 추천합니다.
- 보기권한: 말그대로 해당 페이지를 열람할수 있는 권한입니다. 1:방문자 10:운영자 숫자가 클수록 권한이 높습니다.
- 제목: 현재 스킨상 노출되지 않는 부분입니다. 페이지 리스트에서 어떤 페이지인지 구분하기 위한 용도정도로 사용해주세요
- 내용: 여기에 메인이나 메뉴, 하단 등에 적고싶은 내용을 적어주시면 됩니다. 모바일 내용은 특별히 pc화면과 다르게 출력하고싶은게 아닌 이상 적지 않으셔도 됩니다.
- 치환자 안내: 페이지에서 사용할수 있는 치환자 목록입니다. 예를 들어 {{LOGIN}} 이라고 적으면 해당 관리 페이지상에서는 그대로 {{LOGIN}}으로 보이지만 실제로 출력되는 화면에는 로그인 링크가 걸리게 됩니다.
- 스킨 디렉터리: 특별한 이유가 없다면 basic을 사용 해주세요. none 스킨에 대한 안내는 따로 작성합니다
그외 부분들은 특별히 건드리지 않아도 되며 확인을 눌러 페이지를 만드는데 성공했다면 디자인 설정 페이지로 들어갑니다.

가장 위쪽에 보시면 메뉴/메인/하단을 연동할수 있는 설정이 있습니다. 캡처에서 보시는것과 같이 메인화면에는 페이지 대신 게시판을 연동하는것도 가능합니다.
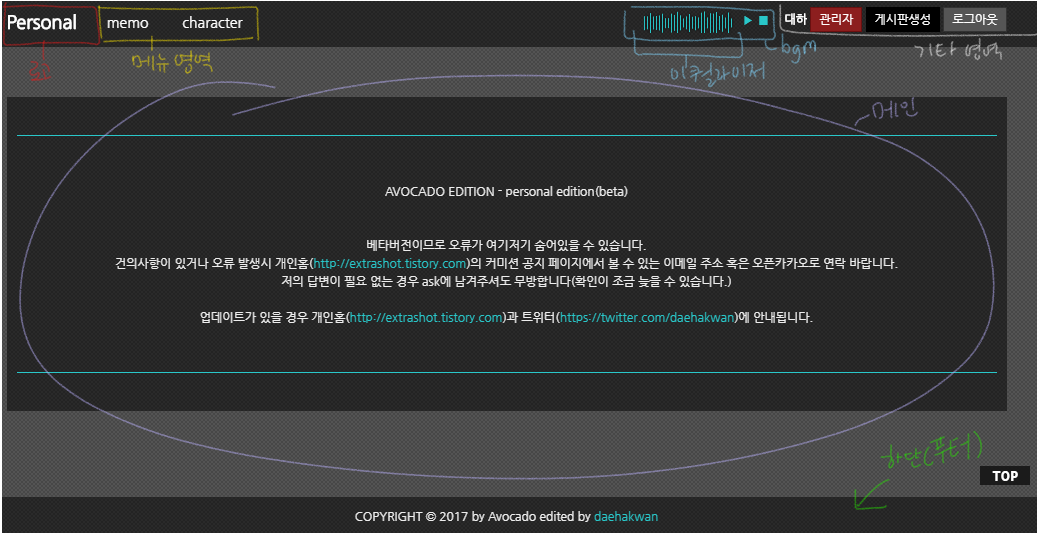
각각 어떤 부분인지는 아래 캡처로 확인 해주세요


위에서 작성한 페이지(main)을 메인화면으로 설정한 결과입니다. (내용수정 버튼은 관리자에게만 보입니다)
동일한 방법으로 새 페이지를 만들어서 다음과 같이 만들 수도 있습니다.


외부사이트 불러오기
페이지 전용 스킨중 none 스킨으로 메뉴와 하단영역을 제외한 전체 화면에 외부사이트를 불러올 수 있습니다.
사용방법:
1. 페이지 추가를 눌러 내용에 html 모드로 다음과 같은 iframe 태그를 생성합니다.
<iframe src="불러올 주소" name="frm" style="position:absolute;top:0;right:0;left:0;bottom:0;width:100%;height:100%;" frameborder="0" scrolling="auto" ></iframe>2. 불러올 주소 부분에는 http://를 포함한 페이지 주소를 넣습니다.
3. 스크롤을 내려 스킨 디렉터리를 "none"으로 선택합니다.
** https 등 보안연결을 사용하는 경우 일부 브라우저에서 페이지를 표기하지 못할 수도 있습니다.
'Info > 아보카도 에디션' 카테고리의 다른 글
| [아보카도 에디션] 최고관리자 아이디/비밀번호 분실시 해결 방법 (0) | 2022.08.02 |
|---|---|
| [아보카도 에디션] 소속/종족 이미지 다중 변경 오류에 대한 해결 (0) | 2022.05.17 |
| [아보카도 에디션] 로그내역에 번호(+게시판 제목) 출력 (0) | 2021.04.02 |
| [아보카도 에디션] 모바일에서 pc화면의 메뉴 레이아웃 유지하는 방법 (0) | 2020.09.10 |
| [아보카도 퍼스널] 메뉴 관리와 연동에 대해서 (0) | 2020.04.10 |
| [아보카도 에디션] 캐릭터 인벤토리가 비어있을때 오류메시지 수정 (0) | 2020.04.06 |
| [아보카도 에디션] mmb 스킨 모바일에서 큰 이미지나 접힌 이미지에 댓글내용이 보이는 경우 (0) | 2020.01.19 |
| [아보카도 에디션] mmb_or_novel 스킨 오류 수정 (0) | 2020.01.16 |