(썸네일 잘라서 저장하기 귀찮아서 대충 업로드했습니다)
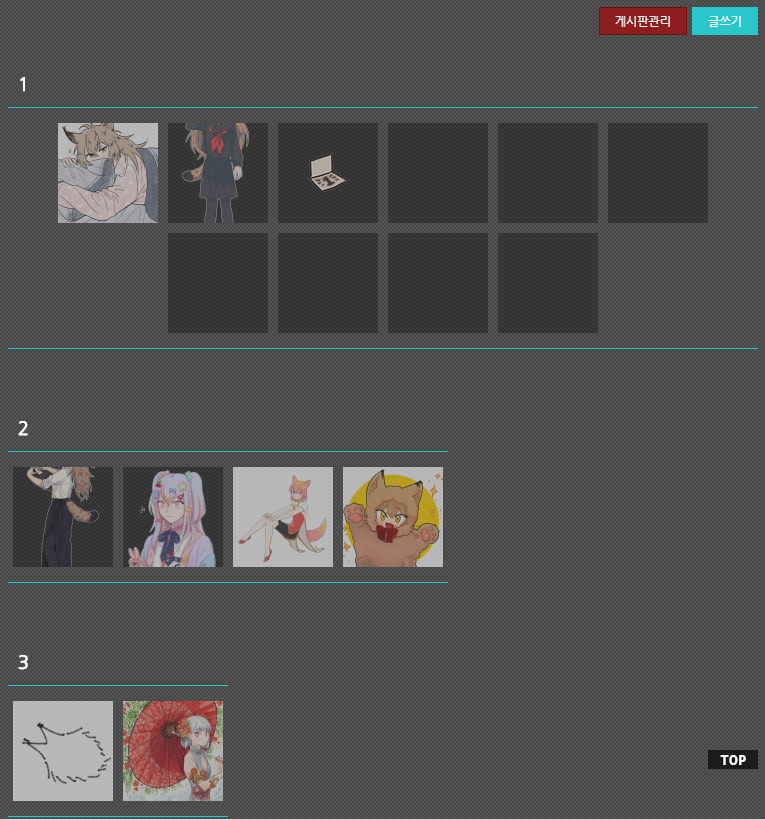
기본 썸네일 사이즈는 설정하지 않을시 100 * 100 픽셀입니다.

버전 1은 카테고리를 설정할 경우 아이콘형 갤러리 게시판처럼 카테고리명이 위쪽에 뜨며 페이지 설정을 사용하지 않습니다. (카테고리 미사용시 페이지 사용)
카테고리가 있고 썸네일을 크게 사용하실 경우 페이지가 없어 길어지므로 아래 버전 2를 사용하시는걸 추천합니다.

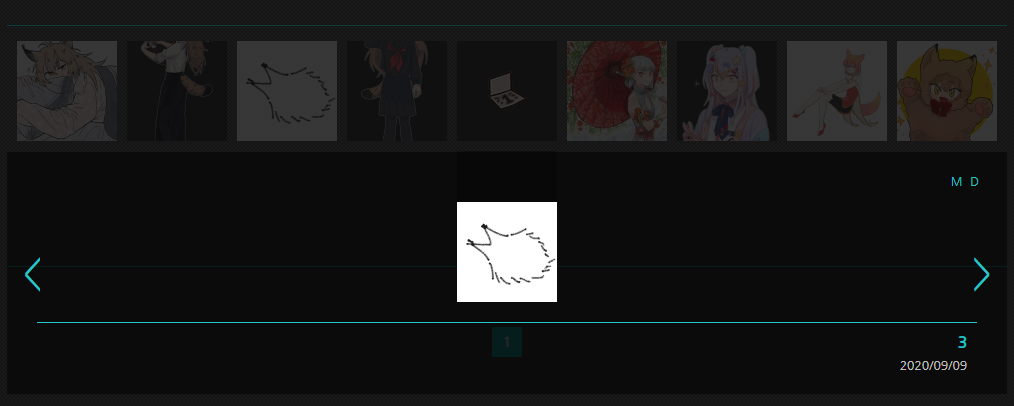
버전 2는 기존 갤러리 스타일과 비슷하지만 썸네일 사이즈가 고정된 사이즈로 출력됩니다.
(기본 카테고리 스타일은 선택창스타일로 게시판타입을 '로그 게시판'으로 설정시 위와 같은 형식으로 카테고리가 표시됩니다.)


파일 칸에 도움말이 적혀있지만 첫번째 이미지는 썸네일로 등록되며 두번째부터 본문에 출력됩니다.
파일을 한개만 업로드할 경우 썸네일=본문이미지가 되며 윗칸을 비워둔다 해도 등록된 파일들중 첫번째 파일이 썸네일로 등록됩니다.
dhtml 에디터 사용시 첫번째 파일만 썸네일로 사용되며 파일 미등록시 에디터상에서 가장 위에 있는 이미지가 썸네일로 사용됩니다.

썸네일 사이즈 변경은 여분필드 값으로 설정합니다. 단위는 픽셀이며 숫자만 적어주세요(200픽셀일 경우 200만 기입)
그외 썸네일간 여백 사이즈는 style.css 파일에서 조정 가능합니다. (기본설정 사방 5px)
썸네일 목록 정렬이 기본 가운데정렬으로 되어있는데 마음에 들지 않을 경우 썸네일 목록 부분의 text-align:center; 를 수정해주세요 (left, right, center)
* 기본 반응형 처리 되어있어서 가운데정렬이 아닐 경우 좌측이나 우측에 남는 공간이 생길 수 있습니다.

**2020.09.12 01:03 1버전에서 카테고리가 없을 경우, 2버전은 카테고리 유무 관계없이 순서가 최신부터 가장 오래된순으로 정렬되도록 변경
< 썸네일형 갤러리 게시판 다운로드 (gallery_thumb.zip, gallery_thumb2.zip) >
'Download > 스킨' 카테고리의 다른 글
| [게시판스킨] FAQ 게시판 (0) | 2021.11.24 |
|---|---|
| [게시판스킨] 링크 게시판 (최종수정 23.07.08 05:09) (0) | 2021.11.23 |
| [게시판스킨] 캐릭터 정리 게시판 ver.2 (최종수정 22.11.26 04:29) (0) | 2020.11.02 |
| [게시판스킨] 달성표 게시판 (최종수정 21.04.27 03:22) (0) | 2020.09.13 |
| [게시판스킨] 아이콘형 갤러리 게시판 (0) | 2020.09.09 |
| [게시판스킨] 캐릭터 정리 게시판 (최종수정 22.09.16 02:39) (0) | 2020.04.06 |
| [게시판스킨] 갤러리형 게시판 (최종수정 20.09.06 10:37) (0) | 2020.04.06 |
| [게시판스킨] 간단한 한줄 게시판 스킨 (최종수정 21.12.18 05:52) (0) | 2020.04.06 |