사실 태그는 css로 꾸며주기 전까지는 실제로 웹상에서 봤을때 어디서부터 어디까지가 어떤 태그로 구성되어있는지 대부분은 알기 어렵습니다.
하지만 시각적으로는 확인할수 없더라도 우리는 언제나 용도에 어울리는 태그를 사용하려 노력해야 합니다.
어떤 태그를 썼냐에 따라 웹에서 검색했을때 유의미한 차이를 만들기도 하지만 시각적으로 웹을 볼 수 없는 사람들에게도 아주 중요한 정보를 제공하기 때문입니다. 비유를 하자면 영상에 삽입된 자막과 비슷한 역할을 합니다.
이렇게 말하는 저도 모든 태그를 적재적소에 쓰지는 않고 게으름을 피우곤 하지만..
태그의 종류가 너무 많기 때문에 전부 다 설명하지는 않고 자주 쓰이는 것들 위주로 설명 해보려 합니다.
이번 포스팅에서는 <영역을 나누는 태그>에 대해 설명합니다.
<div>
'division'의 약자입니다. 말그대로 구역을 나누기 위한 태그인데요 구역을 나눈다는것 외에는 특별한 의미가 없기 때문에 남용하지 않는것을 권하고 있습니다. 물론 제가 배울때는 그렇게 배우긴 했는데요..실질적으로는 큰 의미가 없는 태그이기 때문에도 아주 다방면으로 많이 쓰이는 태그입니다. 사실 웹디자인을 하다보면 별 의미 없이 꾸밈요소만을 위해 쓰기도 합니다.(이걸 개선하기 위해 새로운 스타일 작성법이 나오기도 했습니다)
소수이긴 하지만 아직까지도 후발주자로 나온 신규(라고 하기도 대부분 정말 오래됐지만..html5 태그라고합니다.) 태그들을 지원하지 않는 브라우저를 사용하시는 분들이 종종 계시기 때문에 다른 태그 대신 안전하게 div를 사용하기도 합니다만 요즘에는 그런 브라우저가 거의 지원이 중단되기도 했고 해당 태그들을 치환해주는 소스도 있기 때문에 이런걸로 고민할 이유는 별로 없습니다(하지만 보안을 위해서라도 브라우저는 꾸준히 업데이트 합시다)
<section>
단어의 뜻으로 따지자면 섹션은 디비전보다 좀더 좁고 눈에 명확하게 보이는 구분을 뜻합니다. 실제로도 div와 비슷한 용도에 가깝지만 조금 더 명확한 구분을 위해 사용합니다.
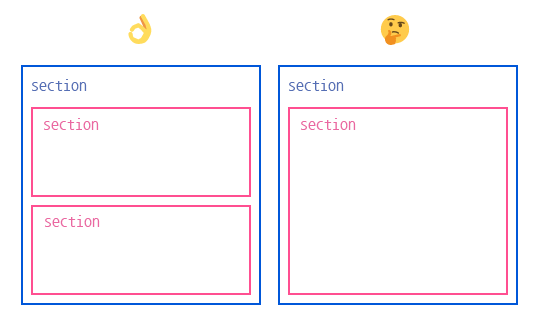
예를들면 어떤 페이지 안에 <달력> 영역이 있고 옆에 <트위터 위젯> 영역이 있다면 이 두가지는 section으로 나눌수 있겠죠. 섹션 안에 구분할 영역이 여러개 있다면 섹션이 또 들어갈수도 있겠지만 섹션 안에 단 한개의 섹션만 넣는다면 구분할 내용이 없는데 굳이 쓸 필요가 없는...그런 느낌입니다. (물론 이렇게 쓴다고 해서 웹페이지가 작동하지 않게 된다거나 하지는 않습니다)

* 웹표준적으로 꾸미기 요소(테두리나 배경 등)는 눈에는 보이지만 장식이라는것 외에 실제로 어떤 정보를 가지고 있지는 않기 때문에 단독으로 구분이 필요한 내용으로 치지 않습니다. 반대로 말하면 한 영역에는 일반적으로 텍스트나 내용과 연관된 이미지를 포함해야 합니다. (설명을 적고 css 등으로 보이지 않게 처리하는 방법도 있겠죠)
<article>
독립적으로 사용할 수 있는 문서를 구분할 때 사용합니다.
이것에 대한 해석은 조금씩 다르긴 한데 article로 감싼 내용만 따로 떼어놓고 봤을때 그래서 이게 뭔데..? 라는 생각이 안들 정도의 내용이 있으면 된다고 생각합니다.
일반적으로는 article이라는 단어가 가지는 뜻 답게 블로그 포스팅이나 뉴스 기사 페이지 등을 구성할때 주로 사용하지만 꼭 그런게 아니더라도 적절한 쓰임새가 있다면 사용할 수 있습니다. article 안에 article은 거의 쓰지 않고 안에서 구분이 필요한 내용이 있다면 section으로 구분하는 편입니다.
<header>
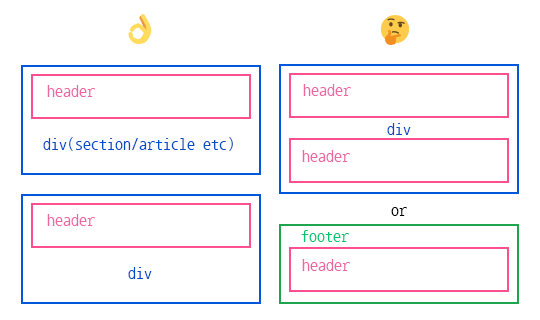
헤더를 나타내는 태그입니다. (<head> 태그와는 전혀 다른 태그입니다) 말그대로 문서 상단에 중요한 색인 정보(제목이라던지 로고 등)를 넣는데 사용합니다.
일반적으로 홈페이지의 메뉴를 헤더에 넣기도 합니다.
반드시 최상단에 위치할 필요도 없고 한 페이지 내에서 여러번 사용할 수는 있지만 header나 footer, 혹은 address 태그 안에 넣어서는 안됩니다.

<footer>
푸터를 나타내는 태그입니다. 카피라잇이나 주소, 혹은 주석정보 등을 적는데 사용됩니다.
header 태그와 마찬가지로 한 페이지에 여러번 사용할 수 는 있지만 footer나 header, 혹은 address 태그 안에 넣어서는 안됩니다.
<nav>
navigation의 약자입니다. 메뉴나 목차 등으로 많이 사용하며 페이지 내 혹은 다른 페이지로의 링크를 제공할때 사용합니다. 리스트 형식의 태그와 함께 사용할때도 많습니다(해당 관련 태그에 대해서는 다른 포스팅에서 설명합니다)
<aside>
단독적으로 사용할수는 없지만 본문에 간접적으로 영향을 주는 내용을 담습니다. 보통은 사이드바나 리모콘 같은 용도로 많이 사용합니다. 어떻게보면 nav 태그와 조금 비슷하다고 느껴질수도 있지만 반드시 목차나 링크를 포함해야하는건 아닙니다.
위 태그들은 맨 처음 설명했던 css로 꾸미기 전까지는 겉으로는 구분할수 없는 태그에 해당합니다.
어떤 태그를 쓰던 레이아웃을 구성하는데 있어서는 전부 투명한 사각형 틀에 들어있는것과 같은 형태를 하고있으며 이렇게 쓰면 안된다고 명시되어있기는 하지만 권장사항에 가깝고 실제로 그렇게 쓴다고 오류가 발생하지는 않습니다.
왜 똑같이 생겼(?)는데 다른 태그를 썼을까 혹은 이 태그는 뭐하는 태그인가에 대해 의문을 가져본적 있다면 이 글이(그리고 이어질 이 글의 시리즈가) 조금이나마 도움이 되었길 바랍니다.
* 다음 포스팅에서 이어집니다
'Info > 웹코딩의 기초' 카테고리의 다른 글
| [웹코딩의 기초] 웹.꾸.의 기본, css (1) css가 뭔데 (0) | 2022.05.31 |
|---|---|
| [웹코딩의기초] 모든 태그에는 뜻이 있다 (4) 특수 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] 모든 태그에는 뜻이 있다 (3) 테이블 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] 모든 태그에는 뜻이 있다 (2) 목록 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] inline? block? 요소가 가지는 기본속성 - display (0) | 2021.03.11 |
| [웹코딩의 기초] (거의) 모든 태그에는 짝이 있다 (0) | 2021.02.15 |
| [웹코딩의 기초] 무슨 프로그램을 써야 할까? - NotePad++ (0) | 2021.01.05 |
| [웹코딩의 기초] 시작하기에 앞서 (0) | 2021.01.01 |