서문
시작하기 전에(2) 먼저 프로그램 추천을 하려고 합니다.
메모장으로도 코드를 읽을수 있긴 하지만...이건 솔직히 너무 보기 힘드니까요....
저는 유료 프로그램을 사용하고 있지만 유료 프로그램에도 뒤지지 않는 멋지고 가벼운 프로그램입니다.
이미 많이들 알고 계실지도 모르겠지만 혹시 아직도 메모장을 사용하시는 분이 계시다면 이 프로그램을 받아보시는것을 추천합니다.
단점은..아마도 윈도우에서만 사용 가능하다는 점이 있겠네요..(다른 os 유저분들은 죄송합니다..)
설치
notepad-plus-plus.org/downloads/
Downloads | Notepad++
notepad-plus-plus.org
릴리즈 중에 아무거나 받으셔도 되고 제일 위에 있는게 최신버전입니다.
링크를 누르시면 초록색 버튼이 여러개 보일수도 있는데(애드블락 등을 사용하신다면 안보일수도 있습니다) 다른것들은 [광고버튼]이고

▲이 이미지를 눌러 다운받으시면 됩니다. (혹은 이 버튼 아래 있는 Installer)
설치를 진행하면 이런게 나오는데 구성요소 선택 중에 Localization 항목을 열어 Korean 을 선택해줍니다


다음버튼을 누르면 Create Shortcut on Desktop 항목이 있는데 이걸 체크해주시면 바탕화면에 바로가기가 생성됩니다(캡쳐 까먹음)
실행 및 설정
어쨌든 설치 후에 파일을 실행하면 아래와 같은 화면이 뜹니다.
change.log 파일은 그냥 닫으셔도 됩니다

설정-형식설정(버전에 따라 스타일 설정)에 들어가시면 다양한 테마를 설정할수 있습니다
아무 코딩문서를 열어두고 테마선택에서 이거저거 선택 해보시면서 마음에 드는 테마를 찾아보세요(안하셔도됩니다)
형식 아래서 각 항목별로 스타일 설정을 할수 있는데 일일히 설명하기에는 내용이 너무 많으니 그냥 넘어갑니다
저는 그냥 default 스타일이 가장 익숙해서 이걸 사용합니다

여기서 하이라이트된 부분을 보시면 캡쳐에서는 다른폰트로 되어있지만 원래 처음에는 글꼴 이름이 'Courier' (혹은 Courier New) 로 되어있는데 이게 코딩할때 널리 쓰이는 영문 폰트입니다.
이유는 소문자 L과 대문자 I와 1, 그리고 대문자O와 0 등을 식별하기가 쉬워서인데요
하지만 Courier로 폰트를 사용하시면 한글이 유독 작고 찌그려져보여서 저는 위 캡처에서도 지정되어있는 '나눔고딕 코딩'이라는 폰트를 사용합니다.
naver/nanumfont
Contribute to naver/nanumfont development by creating an account on GitHub.
github.com
받아서 설치해주시면 되고 프로그램을 연 상태에서 까셨다면 안보이니 프로그램을 한번 닫았다가 켜서 선택해줍니다
폰트크기는 기본 10으로 되어있는데 각자 적절하게 설정 해주시고 아래 세 항목에도 체크해주시면 깔끔하게 변경됩니다
참고로 글꼴이름 앞에 @가 붙은건 한글이 옆으로 누워버리니 @가 없는걸로 선택해주세요

이런식으로 아주 보기 좋게 정리된 코드를 볼 수 있습니다
프로그램 소개
전부 소개할순 없지만 몇가지 쓸만한 기능을 소개해봅니다
분할창
개인적으로는 이 프로그램의 장점중에 하나라고 생각합니다

이미지처럼 탭부분을 마우스로 잡고 아래쪽으로 끌어놓으면 [분할창으로 이동], [분할창으로 복사] 메뉴가 나옵니다.
탭을 우클릭해도 아래쪽메뉴중에 선택 항목이 있습니다.
분할창으로 이동은 말그대로 창을 분할해서 옆에 띄워줍니다.

여러개의 분할창은 지원되지 않고 이렇게 두개까지밖에 안되긴 하지만 파일 비교작업을 할때 유용합니다.
분할창으로 복사는 작업파일을 두개로 나누어 볼수 있는 모드입니다.

파일이 너무 길어서 확인이 어려울때 분할복사로 위쪽이나 아래쪽의 코드를 동시에 확인이 가능합니다
수정 및 저장한 내용은 복사된 파일에도 동일하게 적용됩니다.
스크롤 동기화

툴바에서 이 아이콘을 누르면 수직스크롤(좌)과 수평스크롤(우)을 동기화하여 동시에 스크롤을 움직일 수 있습니다.
보기 메뉴 아래에도 해당 메뉴가 있습니다.
분할창이 있을때 사용하면 편하게 양쪽 파일을 확인할 수 있겠죠?
스크롤이 각자 다른 위치에 있는 상태에서 동기화하면 그 상태로 같이 스크롤됩니다
매크로

말그대로 매크로, 오토액션입니다. 매크로 메뉴에서도 사용 가능합니다
① 매크로 기록시작
② 매크로 기록 종료
③ 매크로 1회 실행
④ 매크로 반복 실행 (누르면 몇번 재생할지 물어보는 창이 뜹니다)
⑤ 현재 기록한 매크로를 단축키로 등록
그리고 매크로 - 단축키변경/매크로삭제 메뉴에서 등록한 매크로를 관리할 수 있습니다.
자동줄바꿈

이건 정말 단순하게 코드가 한줄에 길게 이어져도 좌우스크롤이 안생기고 아래로 줄바꿈이 되어 보이는 기능입니다

실제로 줄이 바뀌지는 않기 때문에 위 이미지처럼 10 아래로 4 줄동안 새 번호가 생기지 않고 실제 줄바꿈이 된 </body>가 11번째줄이 됩니다
그외 범용적으로 많이 사용되는 찾기(ctrl+f) 와 바꾸기(ctrl+h) 등의 기능들도 있겠네요
플러그인
추가적으로 설치할 수 있는 플러그인 추천입니다. 설치하지 않아도 크게 문제는 없지만 설치하면 좀더 사용이 편해집니다(아마도)
플러그인-플러그인 관리에서 설치합니다.
플러그인 개수가 많으니 찾기에서 아래 제목으로 검색해서 설치하시면 편합니다
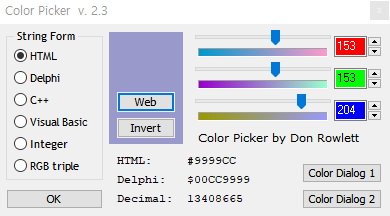
Don Rowlett Color Picker
컬러코드를 rgb 베이스로 선택해 아래서 HTML 헥사코드를 얻을 수 있습니다.
색상 박스 위의 web버튼을 누르면 웹에 최적화된 색상으로 자동으로 변경해주고 Invert를 눌러 반전색을 선택할수도 있습니다. color dialog1이나 2를 누르면 컬러 프리셋이 뜹니다

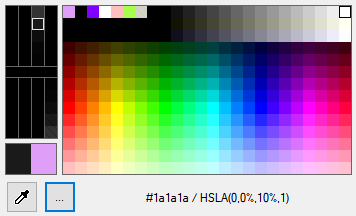
Quick Color Picker +
위와 비슷한 기능을 제공하는데 [...] 버튼을 눌러서 지정색을 정하거나 팔레트중에 선택하면 바로 색상코드가 붙여넣기 됩니다. 개인적으론 이부분이 조금 불편하지만 이걸 같이 소개하는 이유는 좌측 하단의 스포이드 아이콘을 눌러 색을 추출할 수 있는 장점이 있어서입니다
플러그인 - Quick Color Picker + - Pick Color from Screen 메뉴를 눌러 같은 기능을 사용할 수 있습니다.

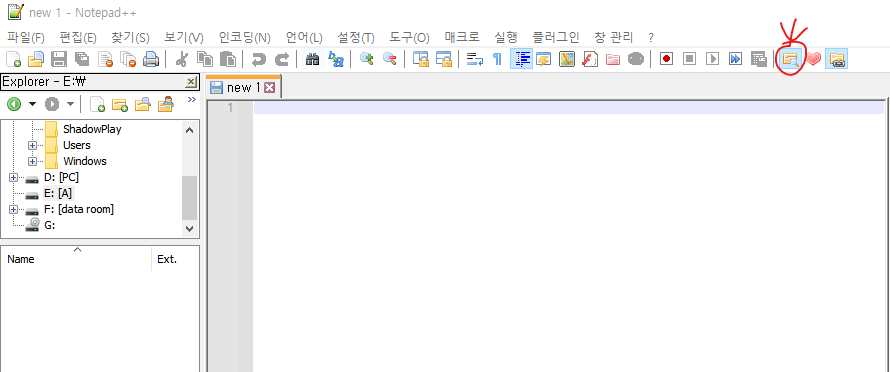
Explorer
파일 탐색기입니다. 설치하시고 플러그인 - Explorer - Explorer 를 누르거나 단축아이콘들중에 새로 생긴 아이콘(이미지 참조)을 클릭하여 좌측에 파일 탐색기를 띄울수 있습니다.

탐색기에서 마지막으로 열었던 폴더가 저장되어 매번 불러오기를 하거나 폴더를 열어 파일을 끌어다 놓지 않아도 좌측에서 간편하게 파일을 열수 있습니다.
Window Manager
현재 열려있는 파일들의 목록과 경로를 알려줍니다
파일을 많이 열다보면 좌우화살표가 생기면서 넘기기가 약간 번거로운데 이걸로 좀더 쉽게 열린 파일들을 확인할 수 있습니다.
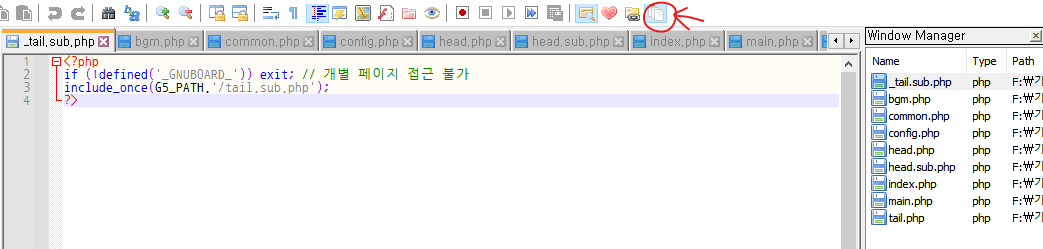
플러그인 - Window Manager - Manager 를 누르거나 아래 아이콘을 눌러 플러그인 창을 열고 닫습니다.
플러그인 메뉴에서는 탭그룹(아이콘 툴바 아래 탭들)을 보이지 않게 하는 설정도 있습니다

Zen Coding - Python
정말정말 편한 플러그인입니다. 이걸 제대로 사용하려면 약간의 숙련된 지식이 필요한데 일단은 간결하게 소개만 하고 넘어갈게요.
[Python Script] 라는 플러그인을 같이 선택 설치 해주세요.
그리고 이 플러그인들을 설치 한 후에 해야할 절차가 몇가지 있습니다.
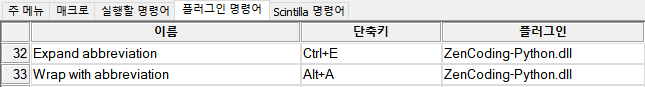
먼저 Expand abbreviation(생략어 확장)과 Wrap with abbreviation(생략어로 감싸기)이라는 항목이 이 플러그인에서 가장 자주 사용할 내용이고 두가지의 단축키를 간편한 것으로 바꿔야 합니다. (그전에 이미 다른 단축키로도 사용되고있고요)
[설정-단축키 설정]에 들어가셔서 [플러그인 명령어] 탭을 눌러 32, 33번 항목(바꾸지 않았으면 빨갛게 강조되어있습니다)의 단축키를 좀더 사용하기 쉬운 단축키로 설정합니다

저는 각각 ctrl + e, alt + a 로 설정해두었습니다.
최신버전을 설치하셨을 경우 단축키가 작동하지 않는것을 발견할수 있는데
[플러그인 - 플러그인 폴더 열기] 를 눌러 플러그인 폴더를 열고(각자 설치된 폴더 위치가 다를수 있습니다) 프로그램은 종료해줍니다
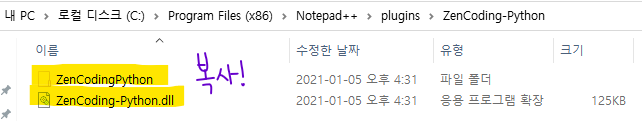
[ZenCoding-Python] 폴더를 열어 안에 있는 [ZenCodingPython] 폴더와 [ZenCoding-Python.dll] 파일을 복사하여

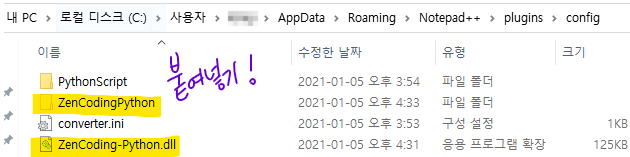
C:\사용자\유저(본인의 윈도우 로그인계정)\AppData\Roaming\Notepad++\plugins\config 폴더 안에 넣어줍니다. (윈도우10 기준)

여기까지 하시면 젠코딩 플러그인을 사용하실수 있게 됩니다
[Zen Coding 사용방법]
css 작문법과 거의 동일한 방식으로 생략어를 씁니다
예를 들어 div.container 라고 쓰고 ctrl+E(혹은 설정한 단축키)를 누르면 <div class="container"></div> 라는 요소가 생성됩니다. (앞쪽 태그를 생략하면 div로 인식합니다 .container=div.container)
감싸기는 원하는 내용을 드래그해서 선택한 뒤에 단축키를 누르면 생략어를 입력할 수 있는 창이 뜹니다.
자주 쓰는 문법에 대한 설명은 생활코딩 페이지에 보기 쉽게 설명되어있어 링크를 첨부합니다
상단의 영상을 보시면 예제를 포함하여 사용법에 대해 설명 해드리니 텍스트로 이해가 잘 가지 않는다면 한번 봐주세요
opentutorials.org/course/128/1395
css 관련 생략어들도 있는데 저는 거의 안쓰지만 일단 링크를 첨부합니다(영문이지만 생략어 보는데는 크게 문제 없음)
code.google.com/archive/p/zen-coding/wikis/ZenCSSPropertiesEn.wiki
top:; t top:auto; t:a
이런 줄들의 나열인데 왼쪽이 실제 속성내용이고 오른쪽이 생략어입니다 이 줄에는 top:; 과 top:auto; 두개의 생략어가 적혀있습니다
프로그램 소개는 이정도입니다.
다음 포스팅에서는 정말로 시작합니다(?)
'Info > 웹코딩의 기초' 카테고리의 다른 글
| [웹코딩의 기초] 웹.꾸.의 기본, css (1) css가 뭔데 (0) | 2022.05.31 |
|---|---|
| [웹코딩의기초] 모든 태그에는 뜻이 있다 (4) 특수 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] 모든 태그에는 뜻이 있다 (3) 테이블 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] 모든 태그에는 뜻이 있다 (2) 목록 태그 (0) | 2021.05.06 |
| [웹코딩의 기초] 모든 태그에는 뜻이 있다 (1) 영역태그 (0) | 2021.04.08 |
| [웹코딩의 기초] inline? block? 요소가 가지는 기본속성 - display (0) | 2021.03.11 |
| [웹코딩의 기초] (거의) 모든 태그에는 짝이 있다 (0) | 2021.02.15 |
| [웹코딩의 기초] 시작하기에 앞서 (0) | 2021.01.01 |