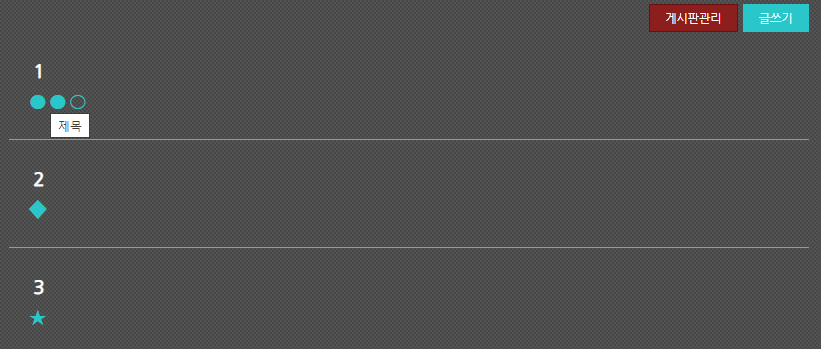
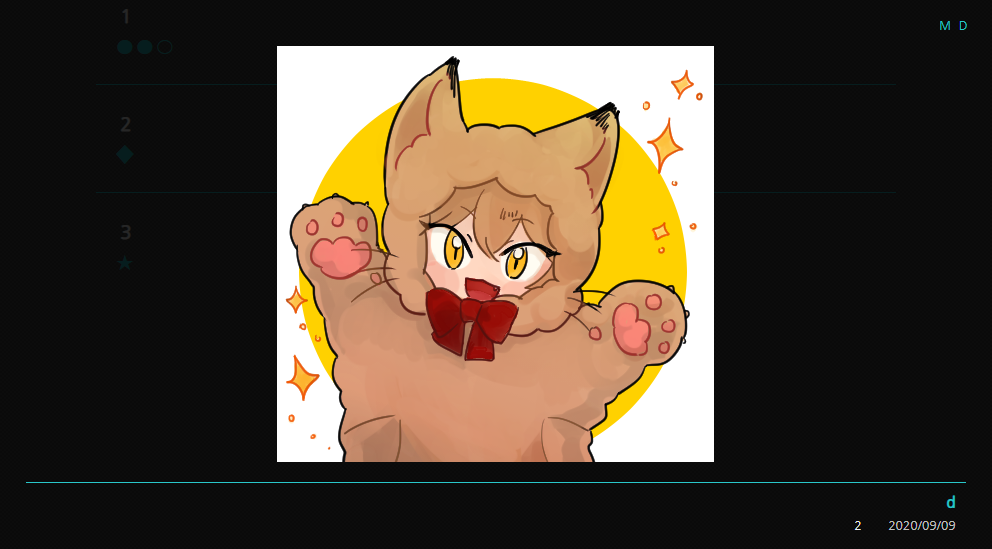
옛날옛적 감성을 대충 살려보려고 노력한 게시판입니다.(아마)
페이지 설정을 사용하지 않기 때문에 카테고리를 사용하지 않을 경우 페이지당 목록 수를 크게 설정 해주세요.(카테고리를 사용하면 설정하지 않아도 상관 없습니다)
하지만 카테고리가 없을 경우 상당히 심심해보일수 있습니다.
비밀글 설정과 읽기 권한 조정만 가능하며(게시판관리) 보호글이나 비밀글 열람 기능은 없습니다.
(관리자나 작성자는 비밀글 열람가능)



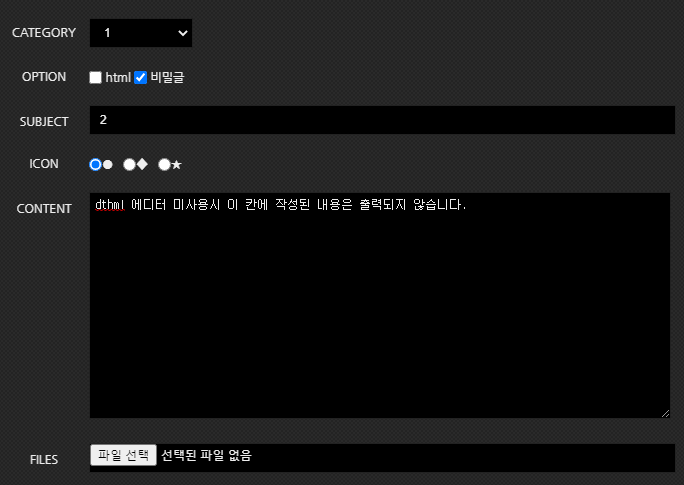
기본 세개의 아이콘(특수문자)이 준비되어있으며 비밀글 체크시 빈 원/다이아몬드/별 으로 표시됩니다.
해당 스킨의 style.css 파일에서 수정 가능합니다.
아이콘은 9개까지 사용 가능하며 이미지나 유니코드 특수문자를 사용할수도 있습니다. 사용방법은 아래 설명을 참조해주세요.
아이콘 추가 및 수정시 수정할 파일은 본 스킨폴더 내의 write.skin.php 파일과 style.css 파일입니다.
write.skin.php

수정만 하실 경우 붉게 하이라이트 한 부분만 수정해주시면 됩니다. 유니코드 특수문자는 사용 불가합니다.(사용 가능한 문자도 간혹 있지만 일반문자나 범용특수문자 등으로 구분해주세요) 구분을 위한 것이기 때문에 꼭 동일한 모양으로 쓰실 필요 없고 그냥 알아보게 적어주시면 됩니다. (동그라미 세모 등)
아이콘을 3개보다 많이 사용하실 경우
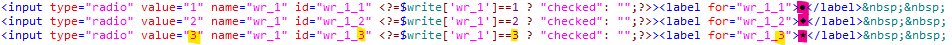
<input type="radio" value="숫자" name="wr_1" id="wr_1_숫자" <?=$write['wr_1']==숫자 ? "checked": "";?>><label for="wr_1_숫자">아이콘구분</label>
를 아래 추가해주시면 됩니다.
숫자는 3까지는 이미 사용되고 있기때문에 추가되는 아이콘 넘버링은 4부터 9까지 사용 가능하고 한 아이콘당 '숫자'에 해당하는 부분은 전부 동일한 숫자여야 합니다(캡쳐부분 참조)
예: <input type="radio" value="4" name="wr_1" id="wr_1_4" <?=$write['wr_1']==4 ? "checked": "";?>><label for="wr_1_4">아이콘구분</label>
* </label> 뒤에 붙는 는 띄어쓰기를 표시합니다(=띄어쓰기 두개. 일반 스페이스바는 한개만 인식됩니다)
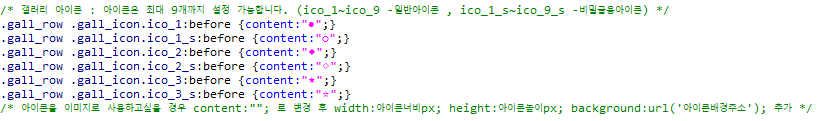
style.css

_s가 붙은것은 1번째 아이콘에 대응하는 비밀글 아이콘입니다. (●를 선택하고 비밀글에 체크했을 경우 ○아이콘으로 출력)
아이콘을 이미지로 출력하고 싶을 경우 스킨폴더에 이미지를 업로드 후(공백없이 영문과 숫자만 이용한 제목)
아래 주석 내용에 맞게 내용을 수정합니다
예시: {content:""; width:50px; height:50px; background:url('./img1.png'); }
유니코드 특수문자 사용법
*브라우저나 기기에 따라 약간 다르게 보이거나 뷰가 지원되지 않는 경우도 있습니다.
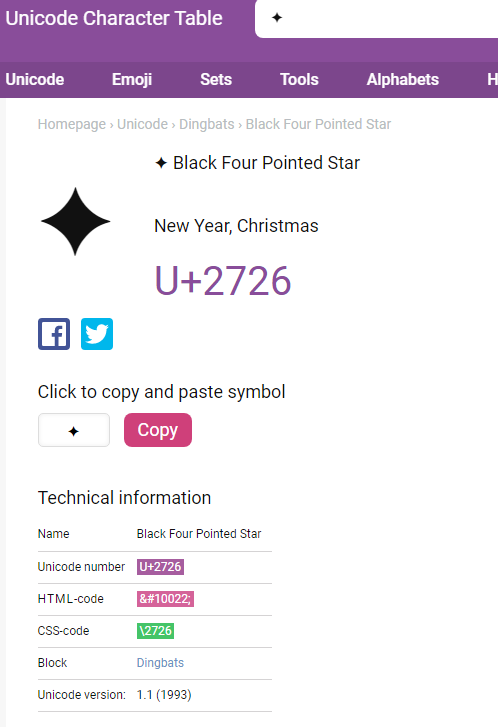
유니코드 특수문자로 검색하면 여러 문자들이 나옵니다. 원하는 문자를 찾으셨다면 특수문자를 복사해서
unicode-table.com/ (다른 사이트도 있습니다) 에서 복사한 코드를 검색합니다. 아래는 예시로 검색한 결과입니다

여기서 CSS-code 옆의 녹색 부분을 복사해서 content:""; 의 따옴표 안에 넣어주세요 (예시의 내용을 넣는다면 content: "\2726"; )
< 아이콘형 갤러리 게시판 다운로드 (gallery_icon.zip) >
'Download > 스킨' 카테고리의 다른 글
| [게시판스킨] 링크 게시판 (최종수정 23.07.08 05:09) (0) | 2021.11.23 |
|---|---|
| [게시판스킨] 캐릭터 정리 게시판 ver.2 (최종수정 22.11.26 04:29) (0) | 2020.11.02 |
| [게시판스킨] 달성표 게시판 (최종수정 21.04.27 03:22) (0) | 2020.09.13 |
| [게시판스킨] 썸네일형 갤러리 게시판 (최종수정 20.11.22 12:45) (0) | 2020.09.09 |
| [게시판스킨] 캐릭터 정리 게시판 (최종수정 22.09.16 02:39) (0) | 2020.04.06 |
| [게시판스킨] 갤러리형 게시판 (최종수정 20.09.06 10:37) (0) | 2020.04.06 |
| [게시판스킨] 간단한 한줄 게시판 스킨 (최종수정 21.12.18 05:52) (0) | 2020.04.06 |
| [게시판스킨] 간단한 스케줄 스킨 (0) | 2019.09.11 |