웹페이지에서 특정 요소의 스타일 등을 확인할 수 있는 방법입니다.
PC 크롬 브라우저 기반으로 작성하였습니다만 다른 브라우저에서도 비슷한 기능을 제공합니다.

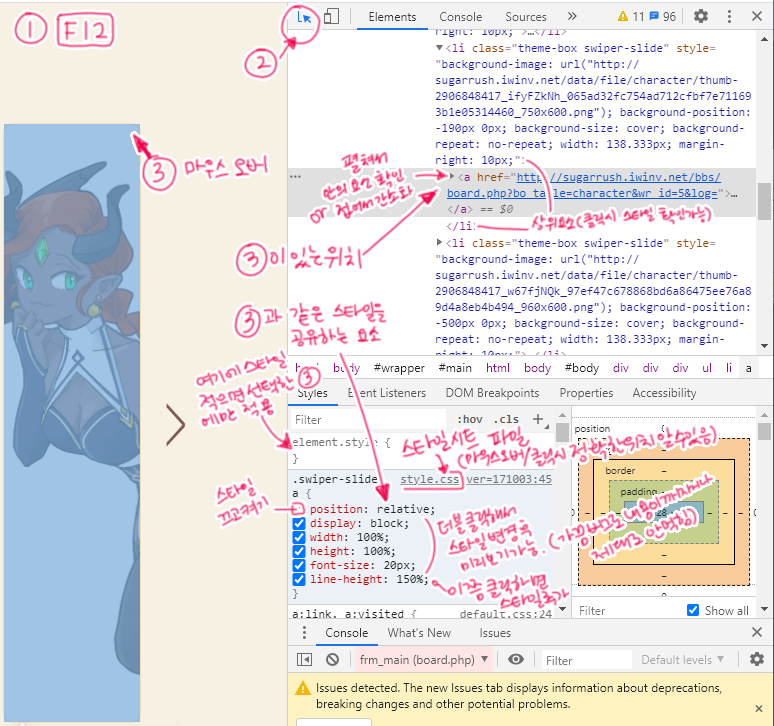
f12를 누르면 개발자도구가 뜹니다.
개발자도구 탭은 오른쪽이나 아래 뜨는데 거기서 왼쪽 위에 있는 버튼을 누르면 원하는 위치에 마우스를 올려 해당하는 요소와 스타일을 확인 할 수있습니다. 기본으로 활성화되어있기도 하니 마우스오버 했을때 해당 요소가 파랗게 오버레이가 뜨지 않으면 버튼을 다시 한번 눌러주세요
[Elements]
웹문서의 html코드버전이 보이는 창입니다. 3에서 마우스오버한 요소가 하이라이트 됩니다. 한 요소라도 여러개의 요소가 감싸져있기도 하니 밖이나 안에 있는 요소를 클릭하여 원하는 부분을 찾습니다.
* php의 경우 다른 파일들을 한 페이지에 불러올수 있도록 되어있고 조건에 따라 유동적으로 출력될 내용을 정할 수 있기 때문에 실제 파일의 내용은 이 창에서 보이는것과다를 수 있습니다.
요소를 우클릭하면 나오는 메뉴중 edit as HTML을 눌러 내용을 편집하거나 force state로 호버 속성 등을 강제로 주는 등의 기능도 있습니다. (마우스오버 했을때 스타일 변화 체크등을 위해 사용)
[Styles]
해당 요소에 적용된 스타일을 확인할 수 있습니다. 아이디나 여러개의 다른 클래스별로 스타일이 나뉘어 적용되어있을 수 있습니다.
element.style { } 의 괄호 안에 스타일을 작성하면 클릭한 요소에만 스타일을 적용해 미리보기 할 수 있습니다.
이 스타일이 다른 요소 어디에 또 적용되어있는지 알고싶다면 캡처에서 보이는 내용중에서는 .swiper-slide a 에 해당하는 위치에 마우스를 오버하면 페이지상에 같은 클래스나 적용된 태그 등에 하이라이트가 뜹니다. 원하는 스타일 부분을 클릭해서 스타일을 변경하거나 추가해서 스타일을 미리보기 할 수 있습니다. (더블클릭이라고 썼지만 한번만 클릭해도 됩니다) 체크박스를 클릭해서 특정 스타일을 끄거나 켜서 미리보기 할 수도 있습니다
~.css 라고 밑줄이 쳐져있는 부분에 마우스를 올리면 해당 스타일시트가 있는 위치를 알 수 있습니다. 외부 스타일이 아닐 경우 해당 스타일이 임베딩된 페이지를 알려줍니다. 클릭하면 [Sources] 탭으로 넘어가며 해당 스타일이 있는 페이지의 전체 내용을 보여줍니다. php의 경우 실제 소스코드가 있는 경로가 아닐 수도 있습니다.
[Console]
위에도 있고 아래도 있는 탭입니다(같은 내용) 오류나 권장사항 등이 표시되는 창입니다. 작성된 스크립트 등에 오류가 있을 경우 여기에 빨간 x와 함게 어떤 오류가 있는지 나타나게 됩니다. 일부 오류는 콘솔창에 표시되지 않을 수 있습니다. 분명 버튼을 눌렀는데 페이지가 안넘어간다거나 원하는 스크립트가 실행이 안된다거나..뭐 그런 문제가 있다면 콘솔창을 확인해보세요.
참고로 광고차단 플러그인 같은걸 사용하면 오류처럼 표기되기도 합니다.
* 개발자도구에서 수정한 내용은 실제 파일에 아무런 영향을 주지 않으며 새로고침하면 원상복구되니 뭔지 잘 몰라도 이거저거 만져보고 갖고 노셔도 됩니다
'Info > 팁' 카테고리의 다른 글
| [웹코딩 팁] https:// 주소를 http:// 로 연결하기 (0) | 2022.08.02 |
|---|