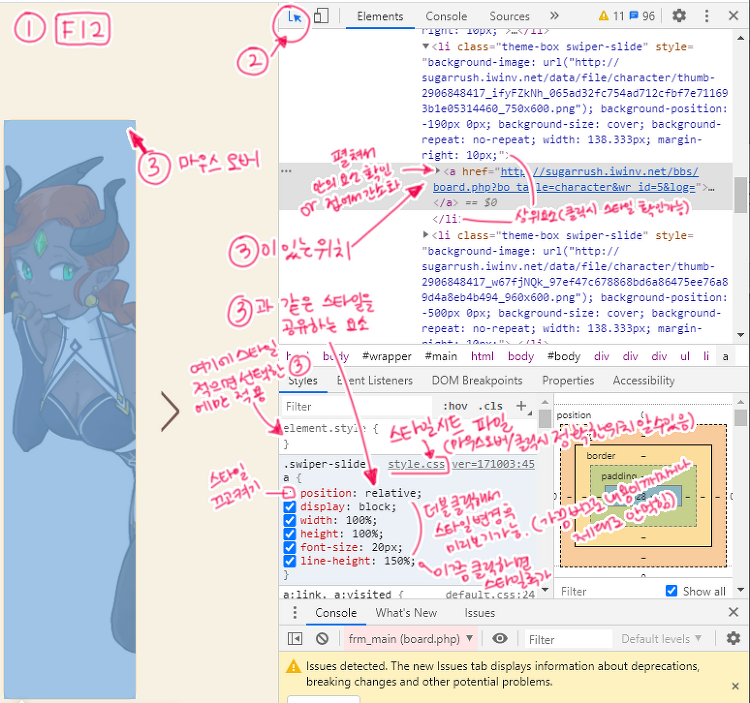
아이디 분실시 임시로 수정할 파일: /head.sub.php 파일을 열어 맨 아래줄 밑에 아래 코드를 삽입합니다 만약 운영중이라거나 하는 이유로 일단 웹페이지상에서 안보이게 하고싶다면 이렇게 주석으로 달아줍니다. 홈페이지에 접속하면 가장 왼쪽 위에 아이디가 보입니다(배경색과 글씨색이 비슷해서 잘 안보일수도 있음) 주석으로 처리한 경우 f12로 개발자도구를 열어 아래 주석처리된 아이디를 찾아주세요 *페이지 내용 확인하는 방법 아이디를 확인했으면 적었던 내용을 삭제하고 다시 업로드해줍니다. 이 외에도 db 관리 페이지에서 확인하는 방법이 있는데 db페이지를 즐겨찾기에 저장해둔게 아닌이상 주소 찾아서 들어가기도 귀찮고 번거롭기 때문에 위 방법만 작성합니다(사실 캡쳐뜨기 귀찮았어요 죄송합니다 비밀번호 분실시 다..